
Hyperconnect | 2021.01 ~ 2023..04
Azar is a video chat app that instantly connects you with millions of others nearby
and aroundthe world. On Azar, you never know who you might meet!
I was in charge of various graphics at Azar as Graphic Unit leader.

👑 VIP
I created a graphic that expresses each function
of the subscription service for VIP premium customers.

Basic
VIP
VVIP
VVIP+
BOSS




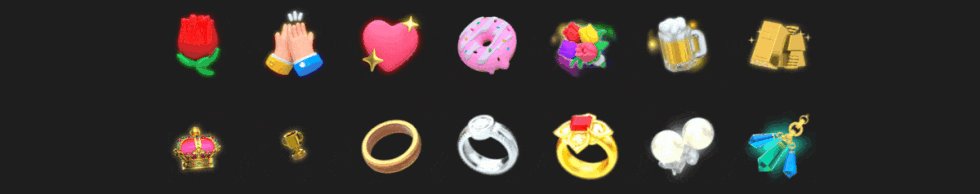
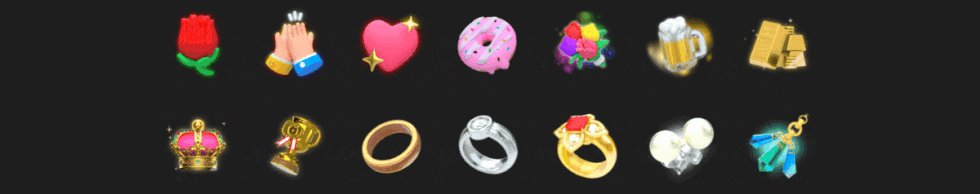
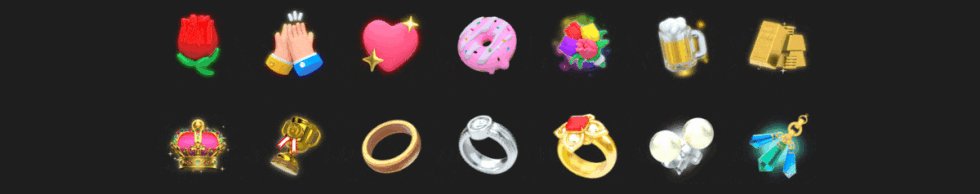
🎁 Live Gift
These are the graphics of gifts that the guest gives to the host in the Azar live.
You can see the moving graphics in the Notion link below.




💎 Host Tier
Badge graphic that expresses the rating of the host watching Azar Live.
It consists of 8 types of grades.


🪧 Login Popup
I have created a graphic of a pop-up that is delivered
for the purpose of announcing promotions, events, and announcements.


📣 Mirror banner
I made a graphic in the banner area of the mirror screen.
Banners promote the products and new features of the app.


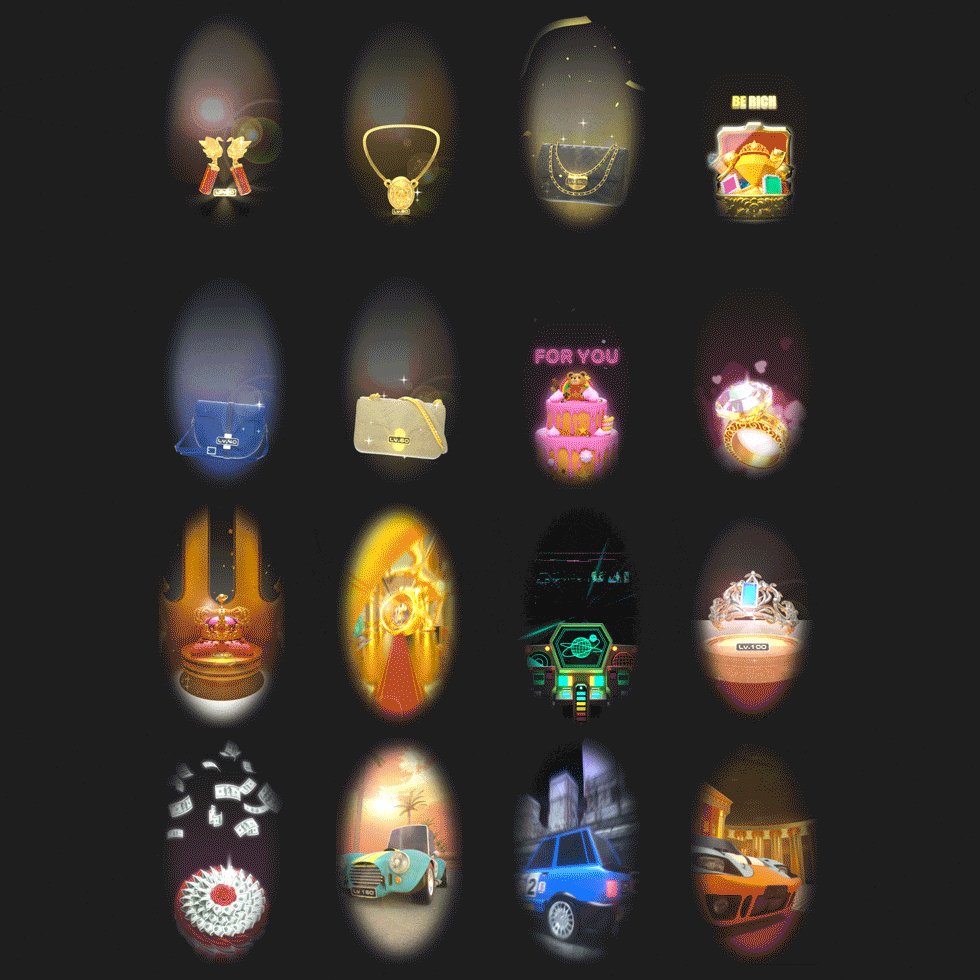
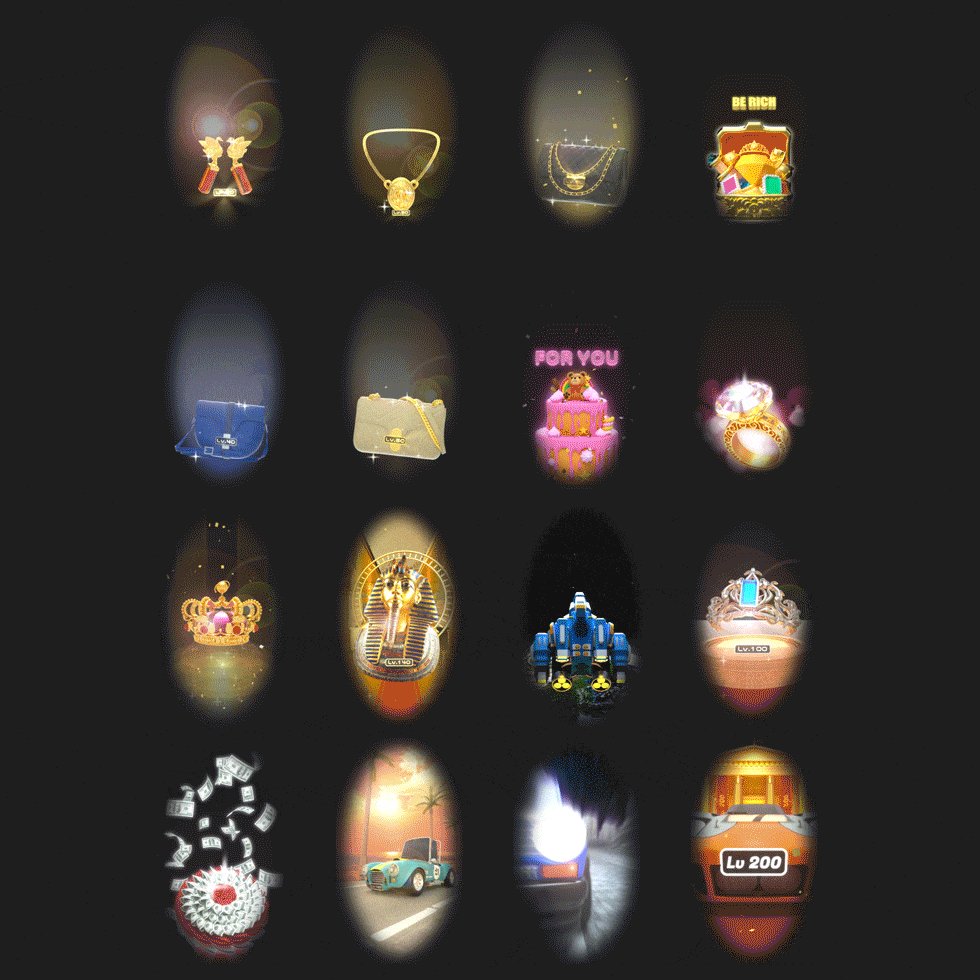
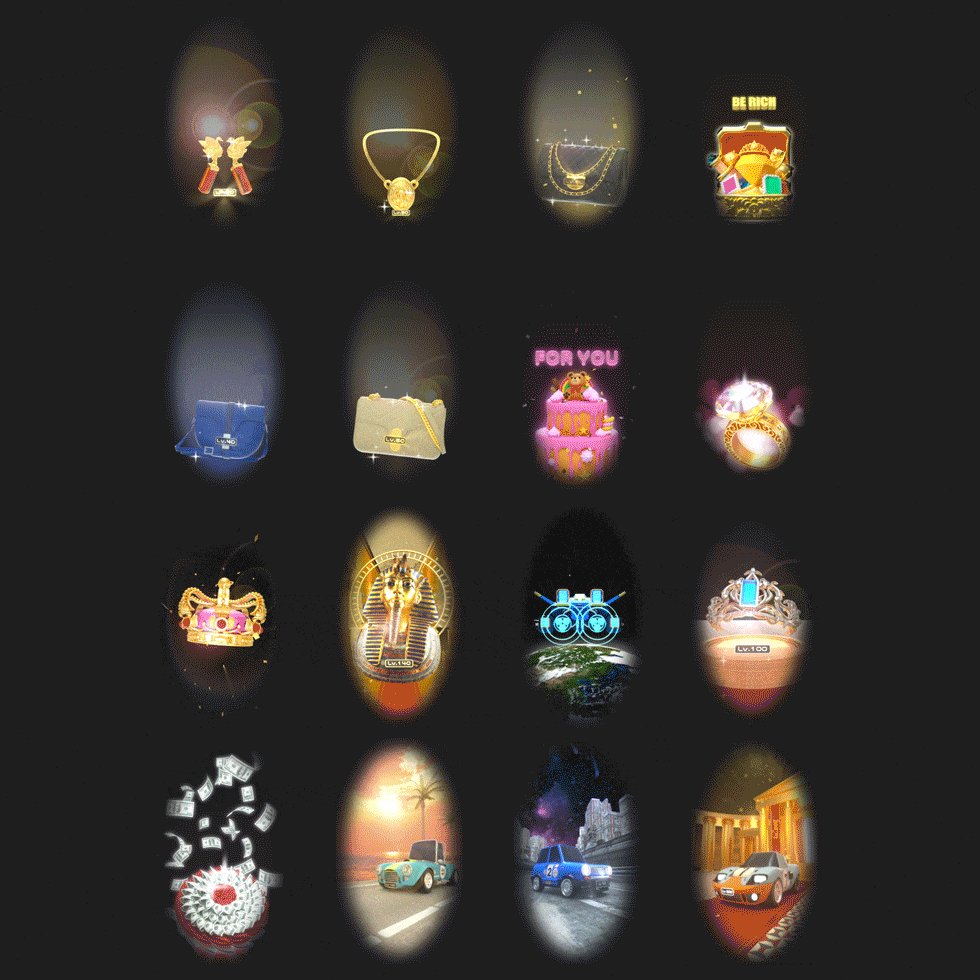
🍀 Random Gift
An extension of Azar Live's gift function.If the guest chooses
one of 4-5 unopened gifts, one gift will be delivered to the random.
I made three sets.


💖 Lounge Plus
I created a graphic that expresses each function of the subscription service
for lounge premium customers.



😚 Sticker
I made stickers to decorate my screen in a unique way.
I made it based on the existing emoji.
















💫 Icon
These are icons that represent products and functions.
I improved the icon that was created earlier to be consistent.

Azar Character Guide
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s

⭐ Azar Character Guide
I collaborated with other designers to create characters for azar.
Check the details of the guide through the link below.

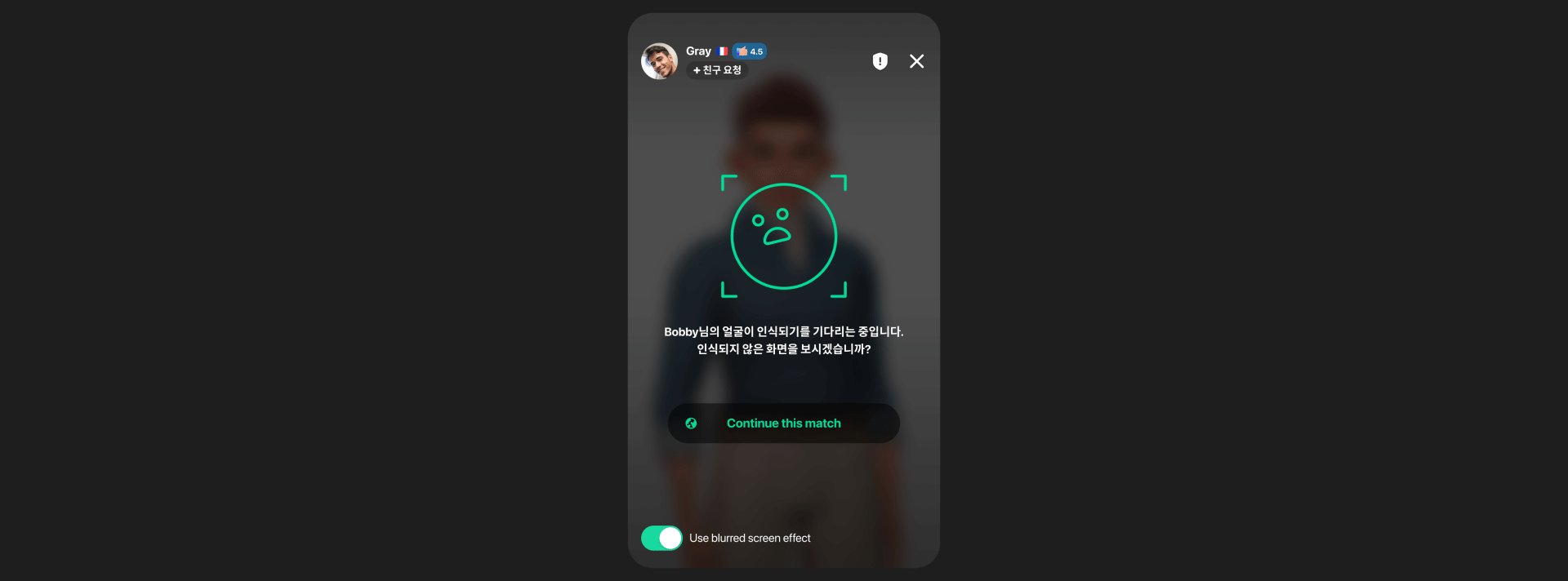
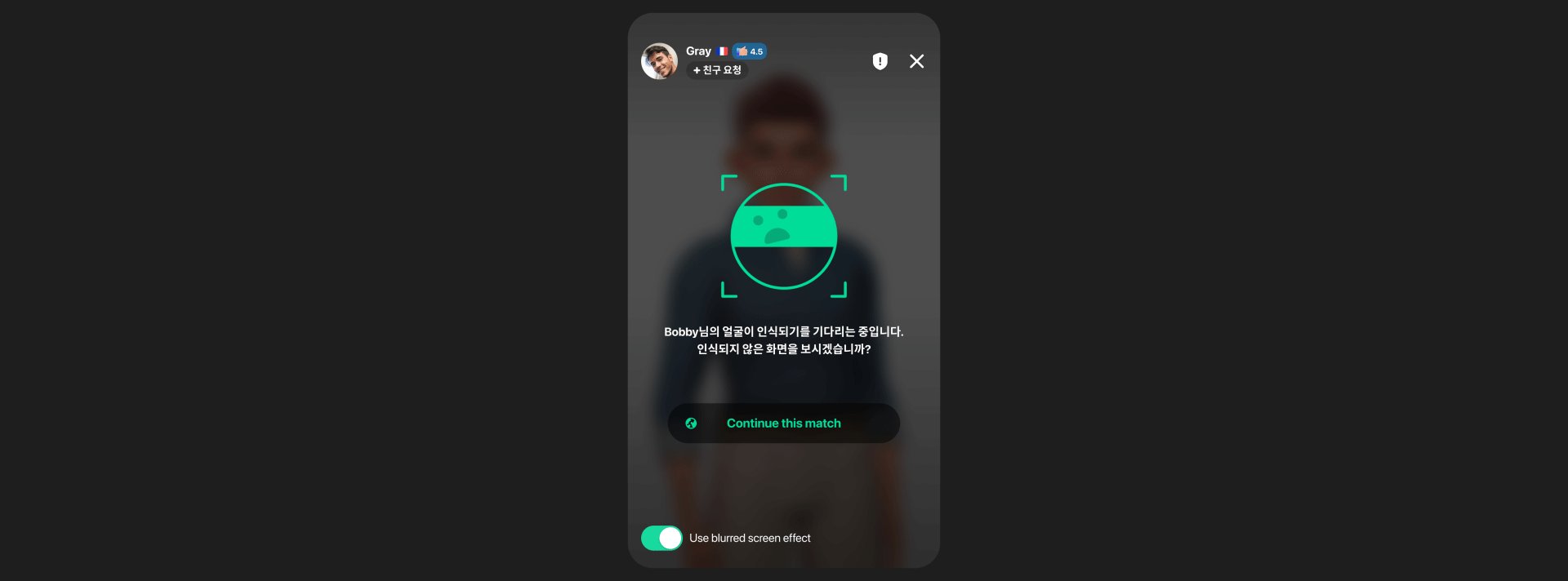
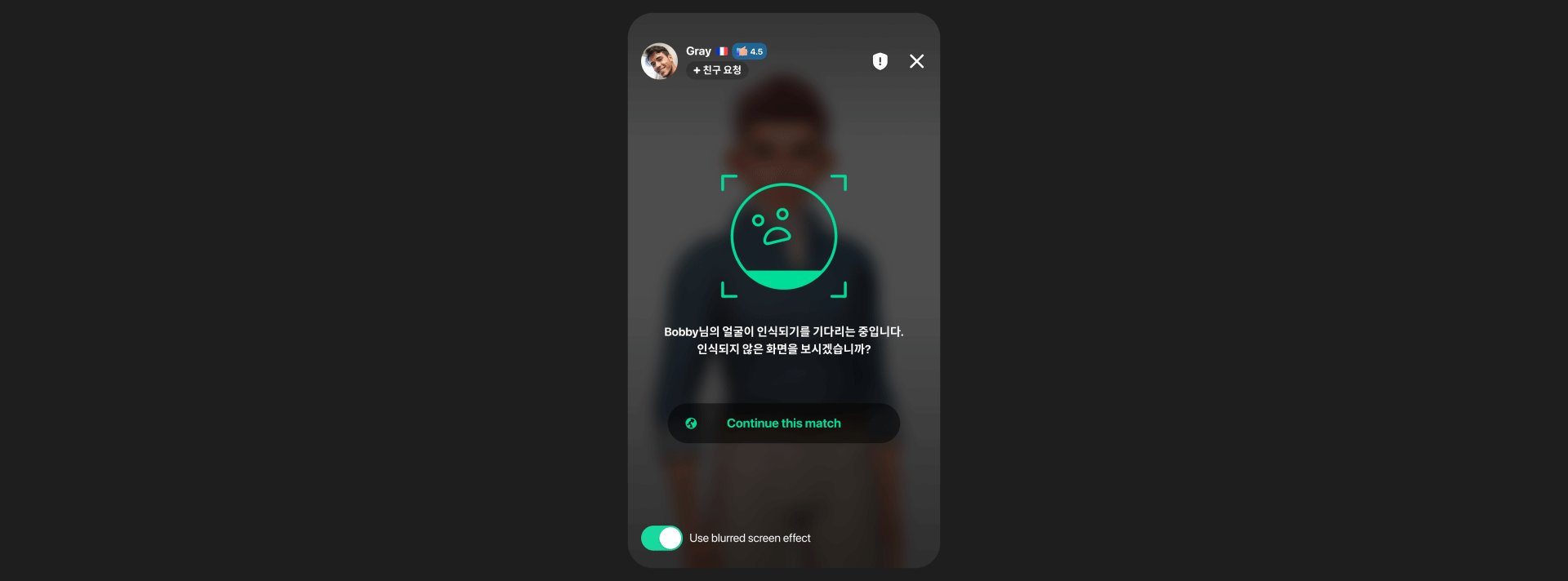
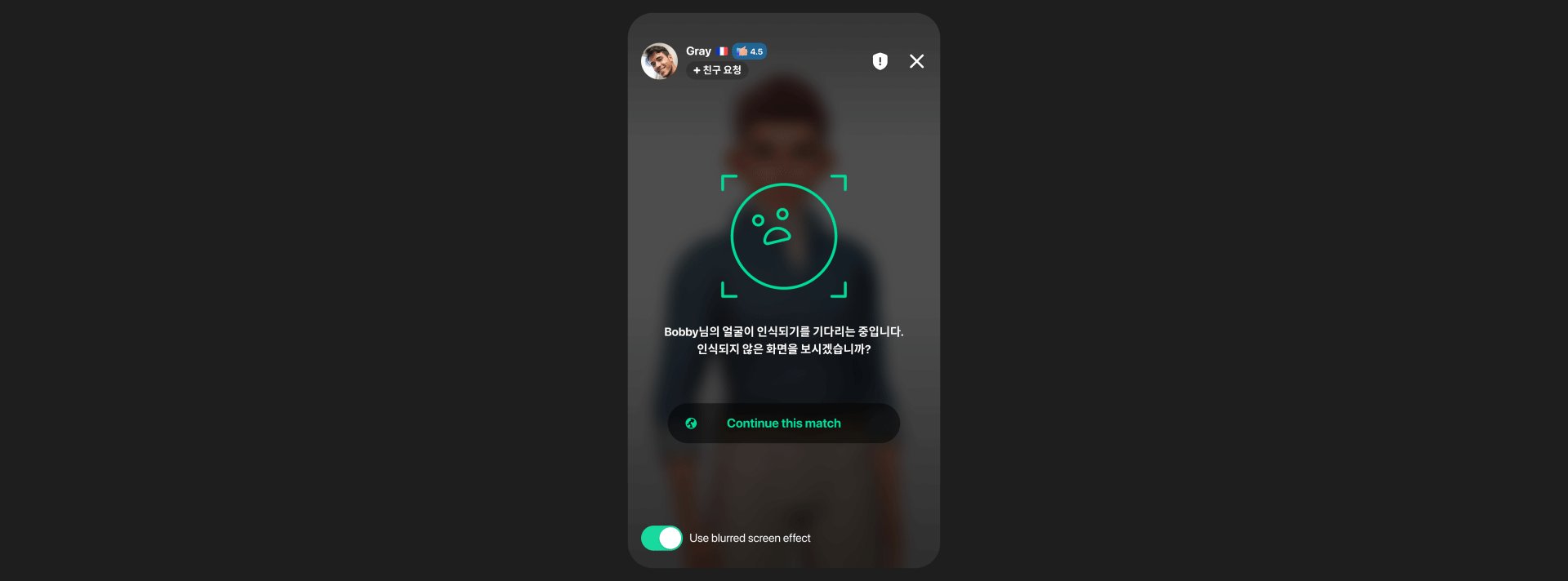
👍 Matched Screen Button
I designed a button that can be used on the matching screen.
I made it based on white in consideration of visibility.


🤩 Place Holder
Placeholder used by the app.
It's made of simple graphics.


🌎 Splash Screen
Azar's logo has been changed.
I made a new splash screen with new logo.

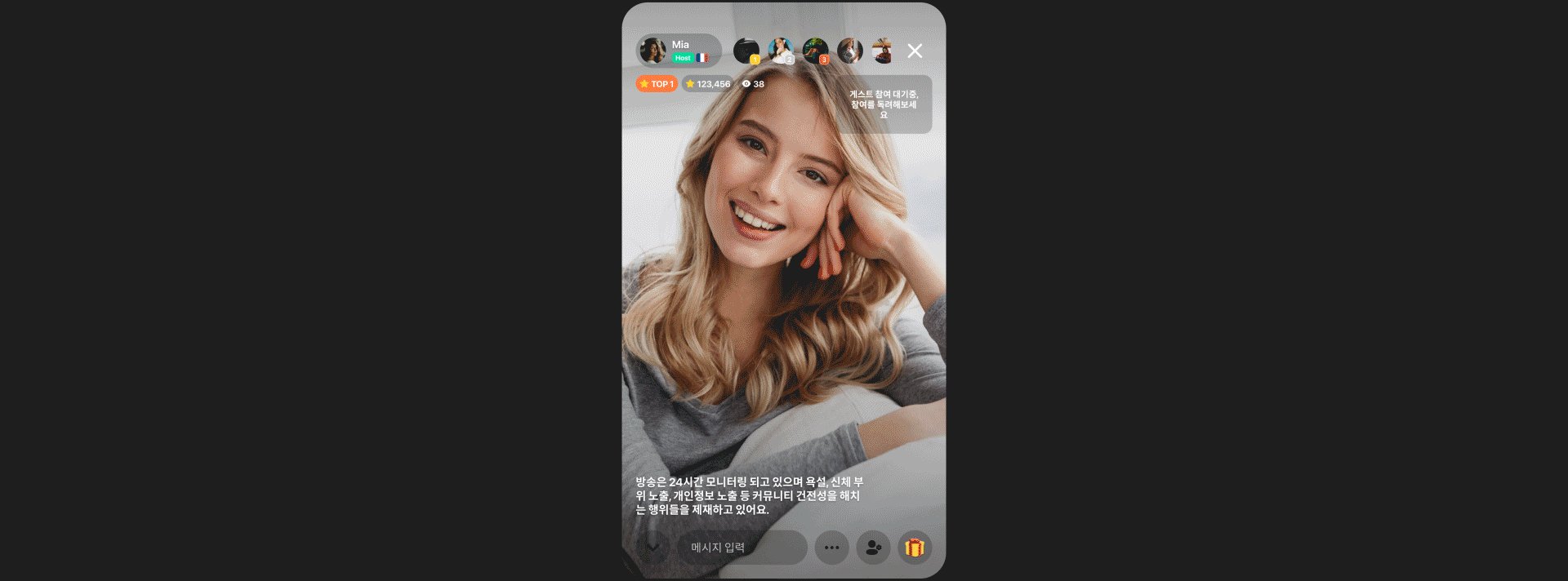
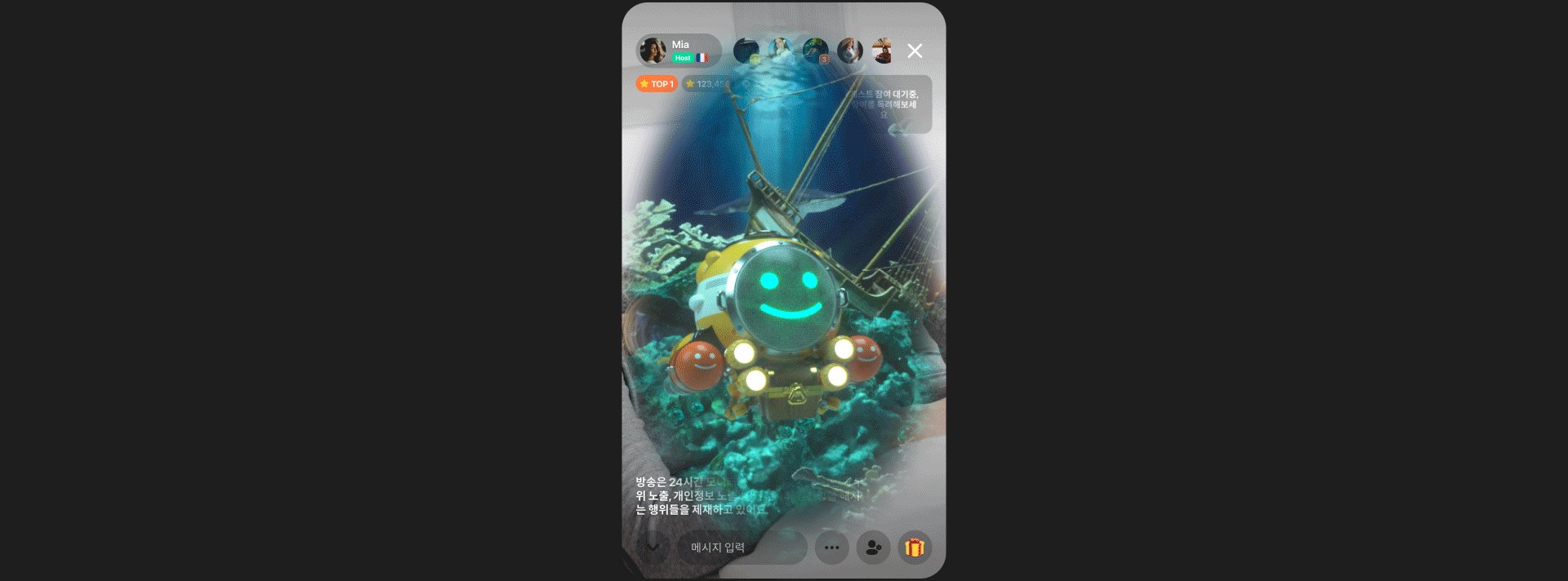
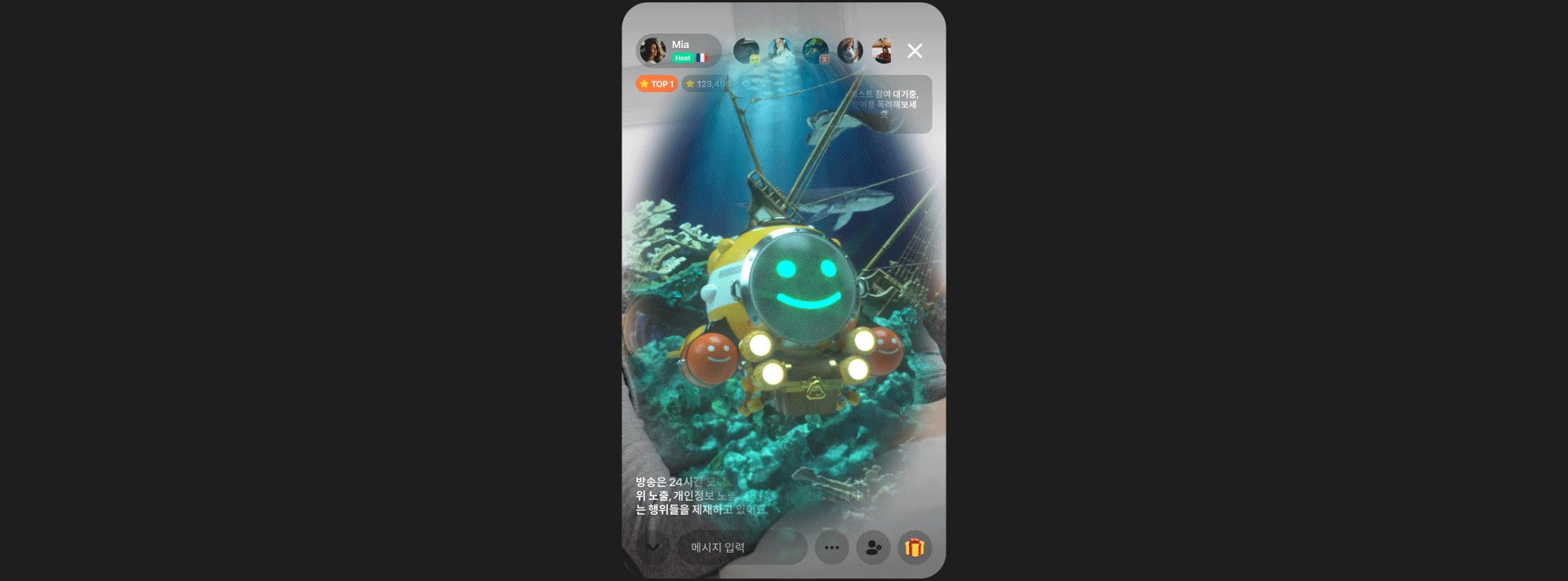
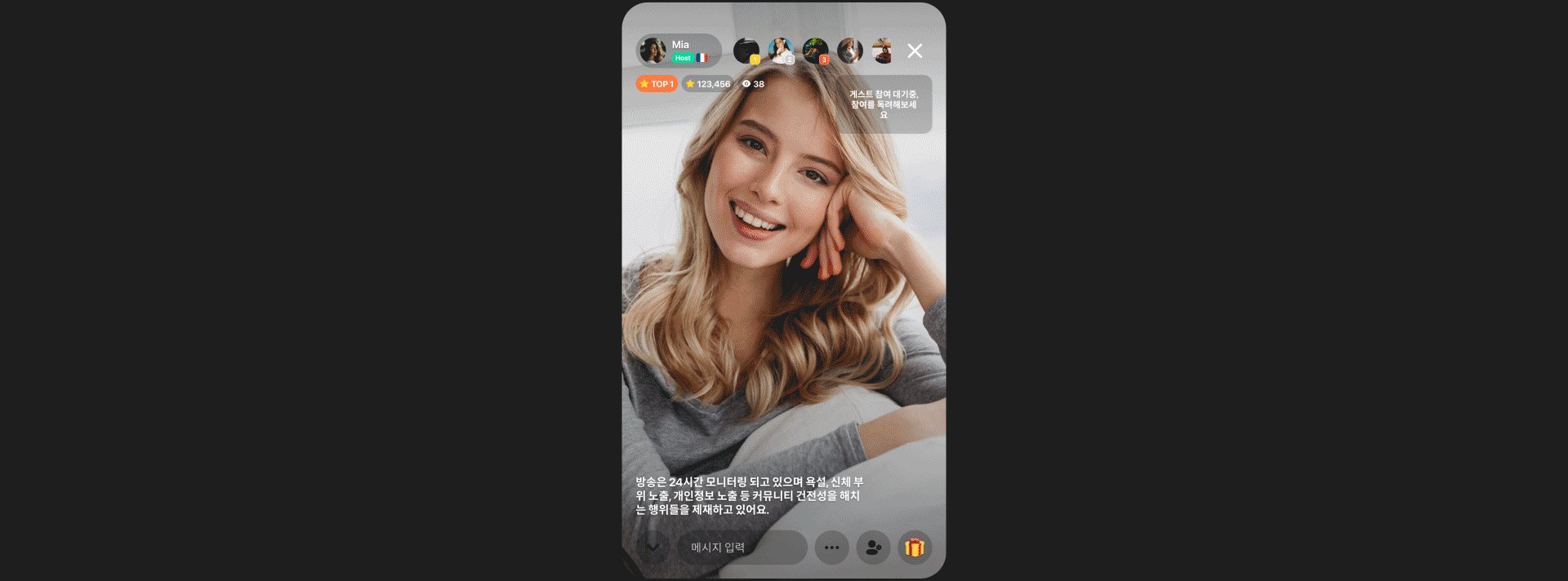
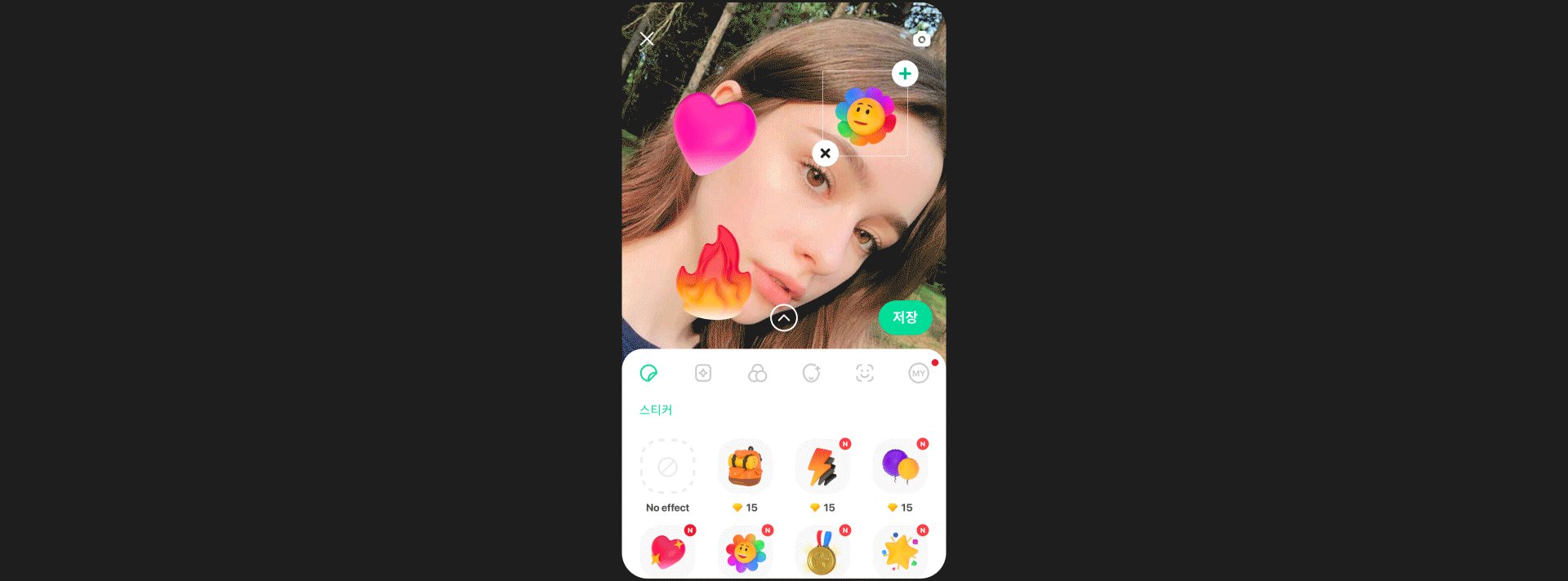
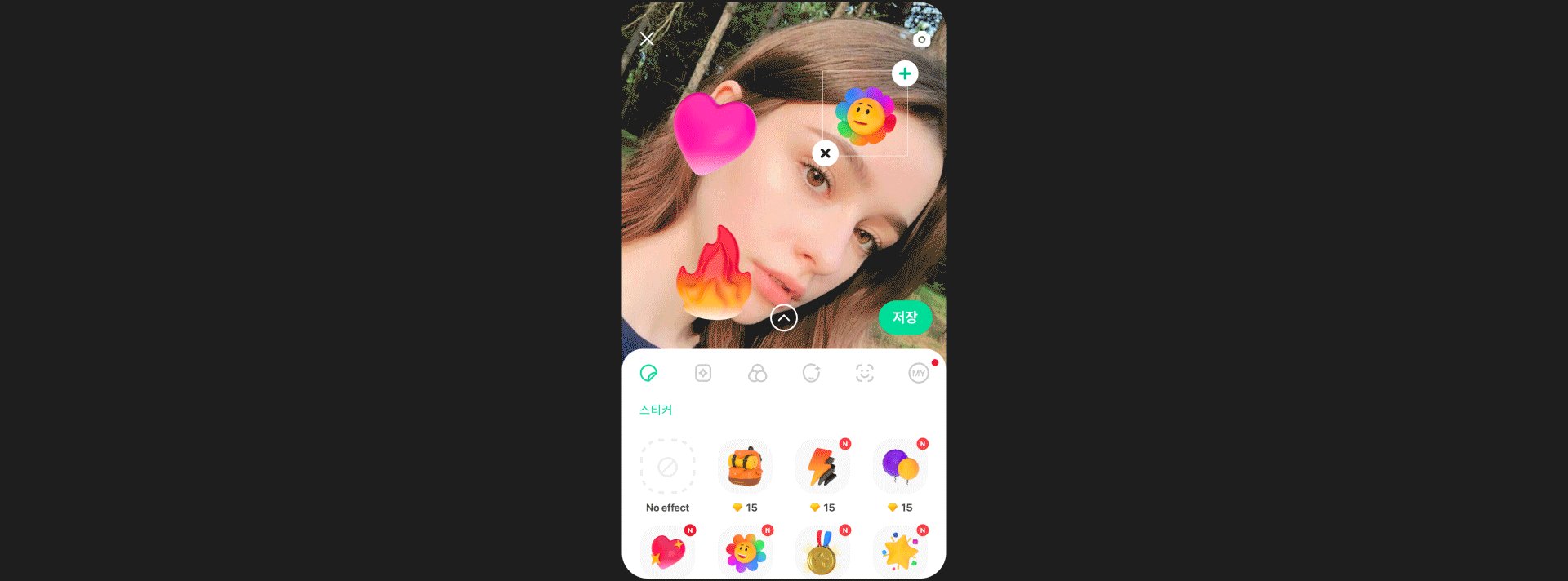
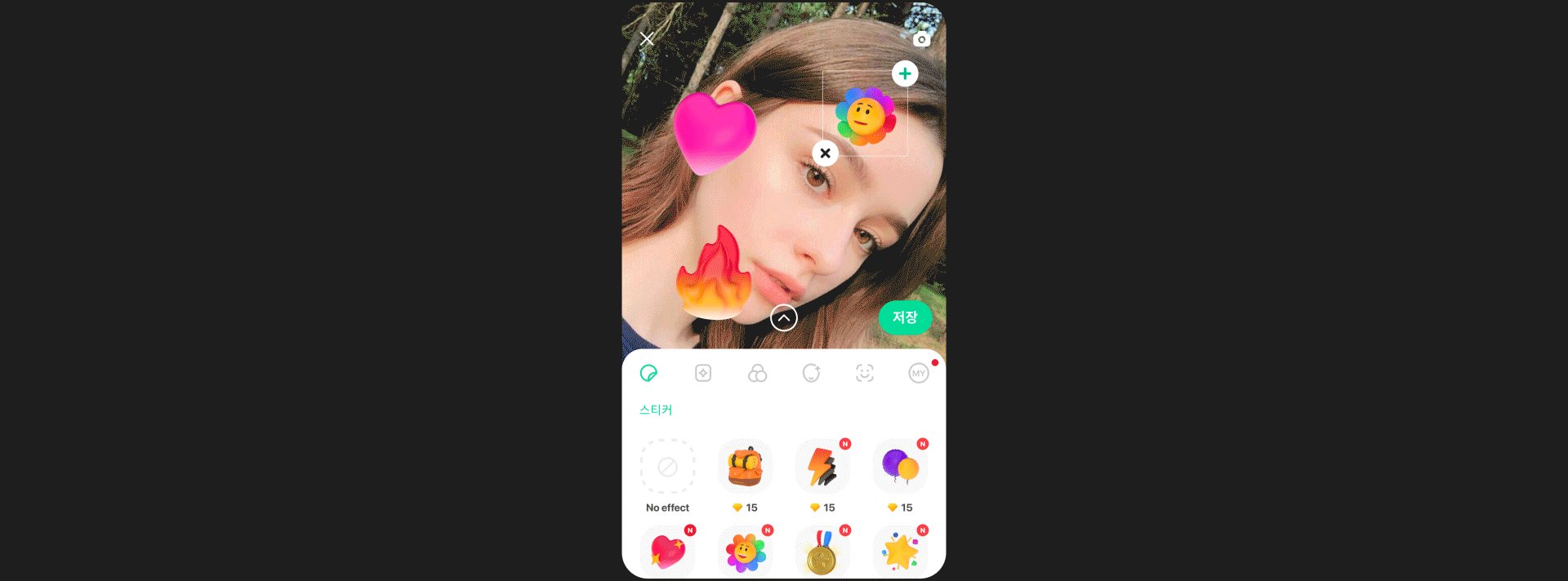
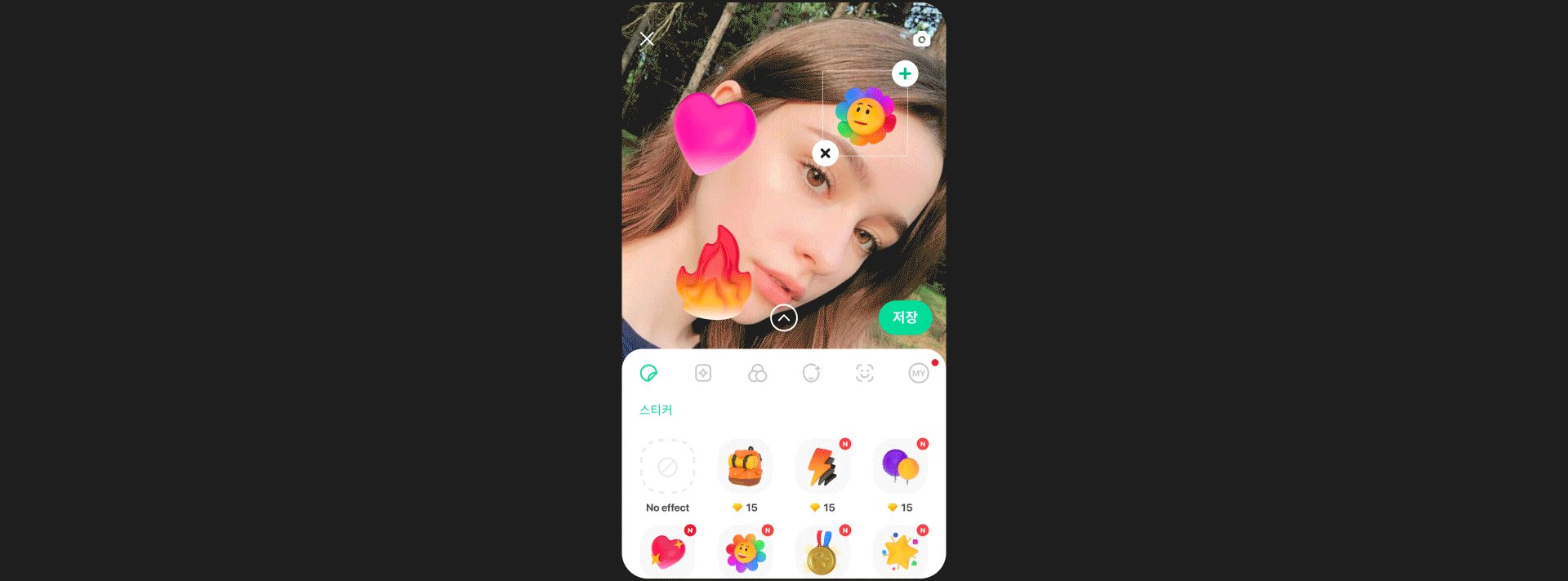
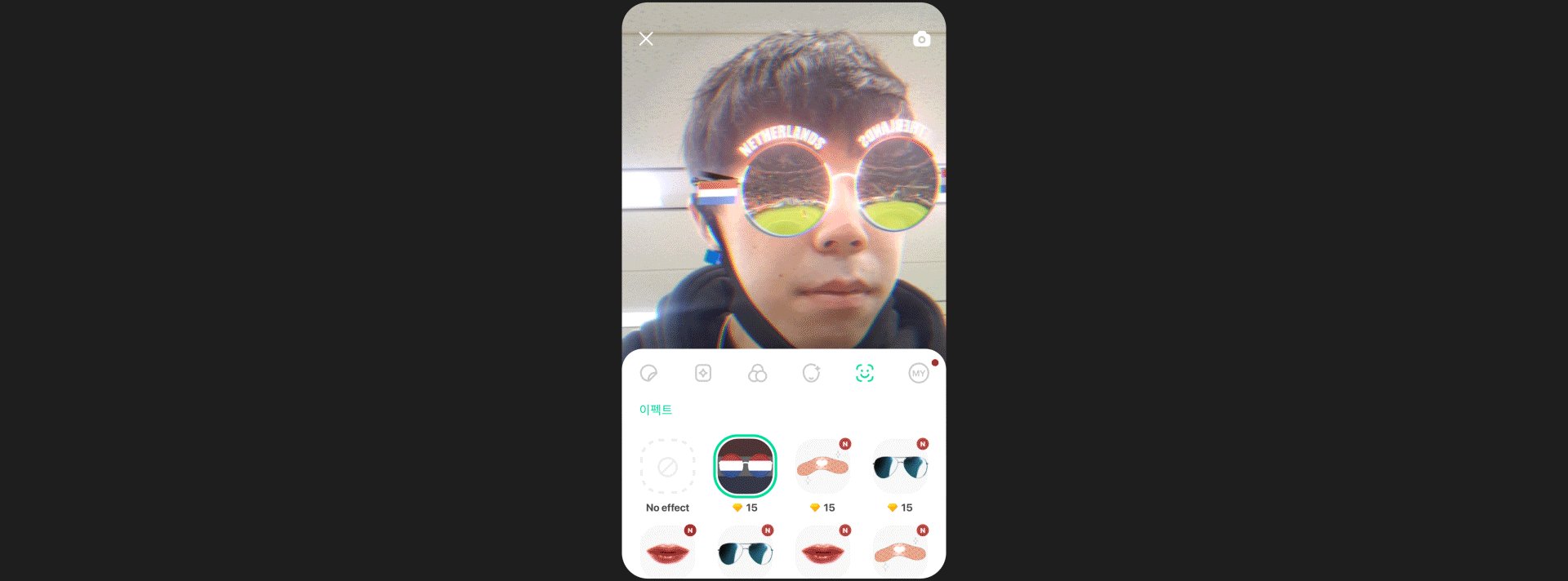
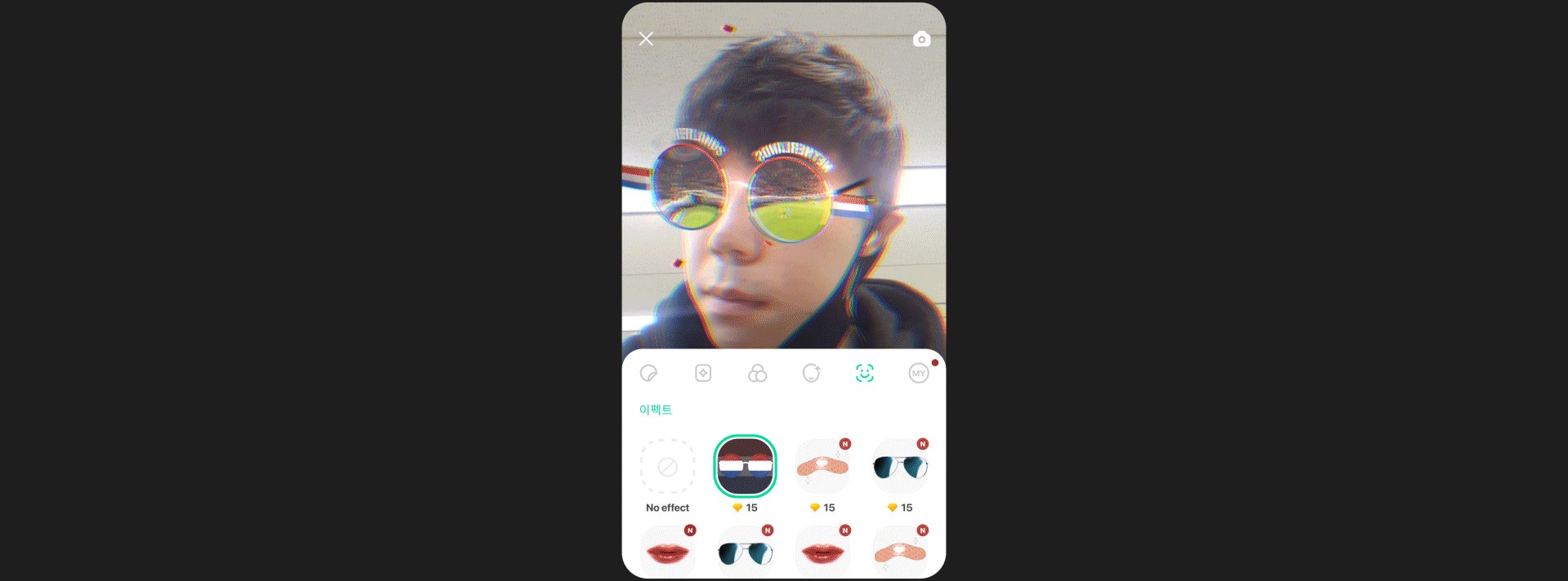
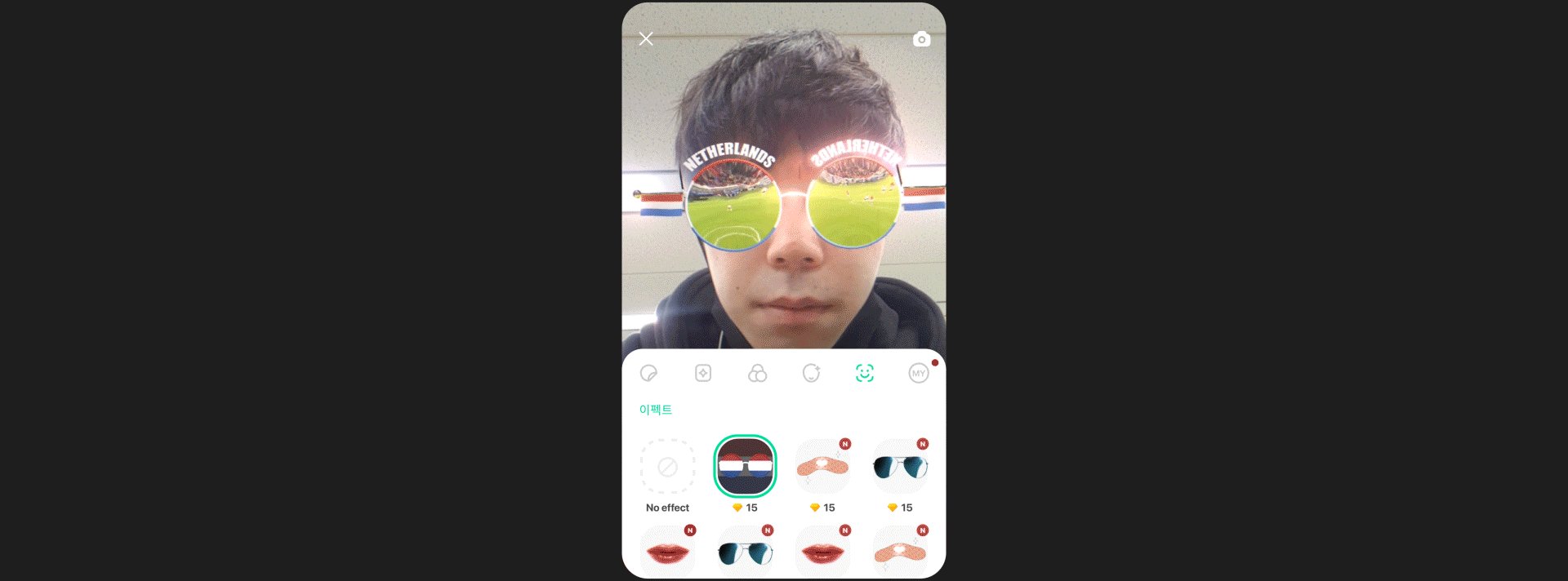
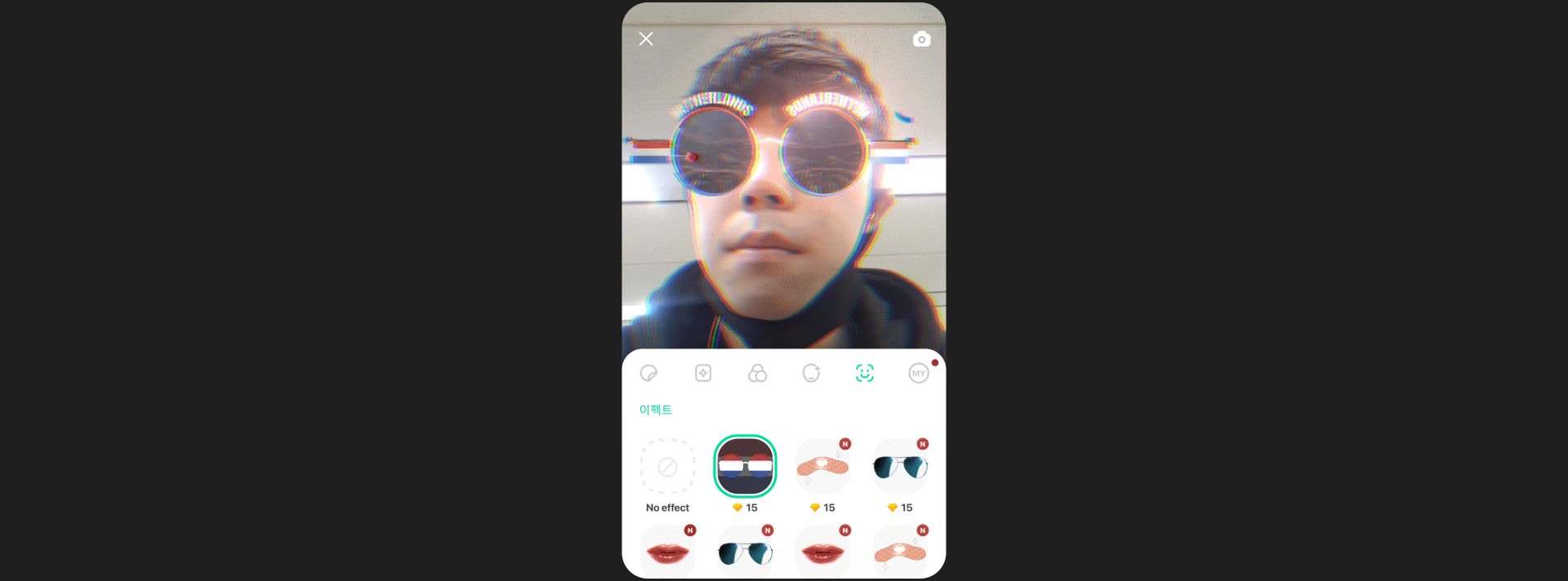
✨ AR Effect
I created an AR effect to decorate myself in the match.
You can see the moving graphics in the Notion link below.


🔔Others : In - App Graphics
I made various graphics used in the app.
I considered being expressed in the same tone as a whole.


